実績紹介
「売上向上」「集客力強化」「顧客満足度の向上」「業務効率化」。 これらは、私たちがお客様と共に取り組んできた課題解決のほんの一例です。 わたしたちは、お客様の事業に眠る真の可能性を見出し、持続可能な成長の仕組みを設計します。
LPのSEO対策や動画マーケティング、採用サイトの構築、さらには官公庁のWEBサイト構築まで。
私たちは、数々のプロジェクトを成功に導いてきた実績と、その裏にある無数の試行錯誤の経験を持っています。私たちの強みは、その経験から導き出された「生きたノウハウ」です。
他社の成功事例をなぞるのではなく、時に痛みを伴った失敗から得た実践的な知見に基づき、お客様の事業に本当に必要な一手をご提案します。結果として「売上の向上」や「問い合わせの増加」、さらには「クレーム削減による業務効率化」など、お客様のビジネスに直接的な価値をもたらす仕組みを構築します。
fiikaは、多様な現場を知るプロフェッショナル集団です。LPのSEO対策や動画マーケティング、採用サイトの構築、さらには官公庁のWEBサイト構築まで。私たちは、数々のプロジェクトを成功に導いてきた実績と、その裏にある無数の試行錯誤の経験を持っています。私たちの強みは、その経験から導き出された「生きたノウハウ」です。他社の成功事例をなぞるのではなく、時に痛みを伴った失敗から得た実践的な知見に基づき、お客様の事業に本当に必要な一手をご提案します。結果として「売上の向上」や「問い合わせの増加」、さらには「クレーム削減による業務効率化」など、お客様のビジネスに直接的な価値をもたらす仕組みを構築します。

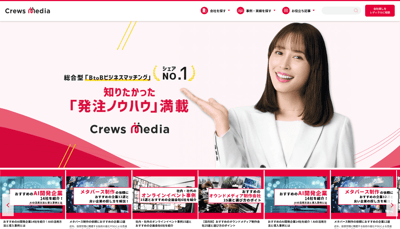
月間流入数120万を達成!潜在発注者を発掘するBtoBマッチングメディアの情報設計とUI/UX監修
フロンティア株式会社

AIアシストでRFP作成負担を劇的に軽減!先進技術を親しみやすく設計した顧客向けRFP自動生成ツールUI/UX設計
フロンティア株式会社

都心部に建築できる木造4階建て住宅ブランド!コストと信頼性を両立させた都市型狭小地向け住宅ブランドサイト構築と集客戦略
ou2株式会社

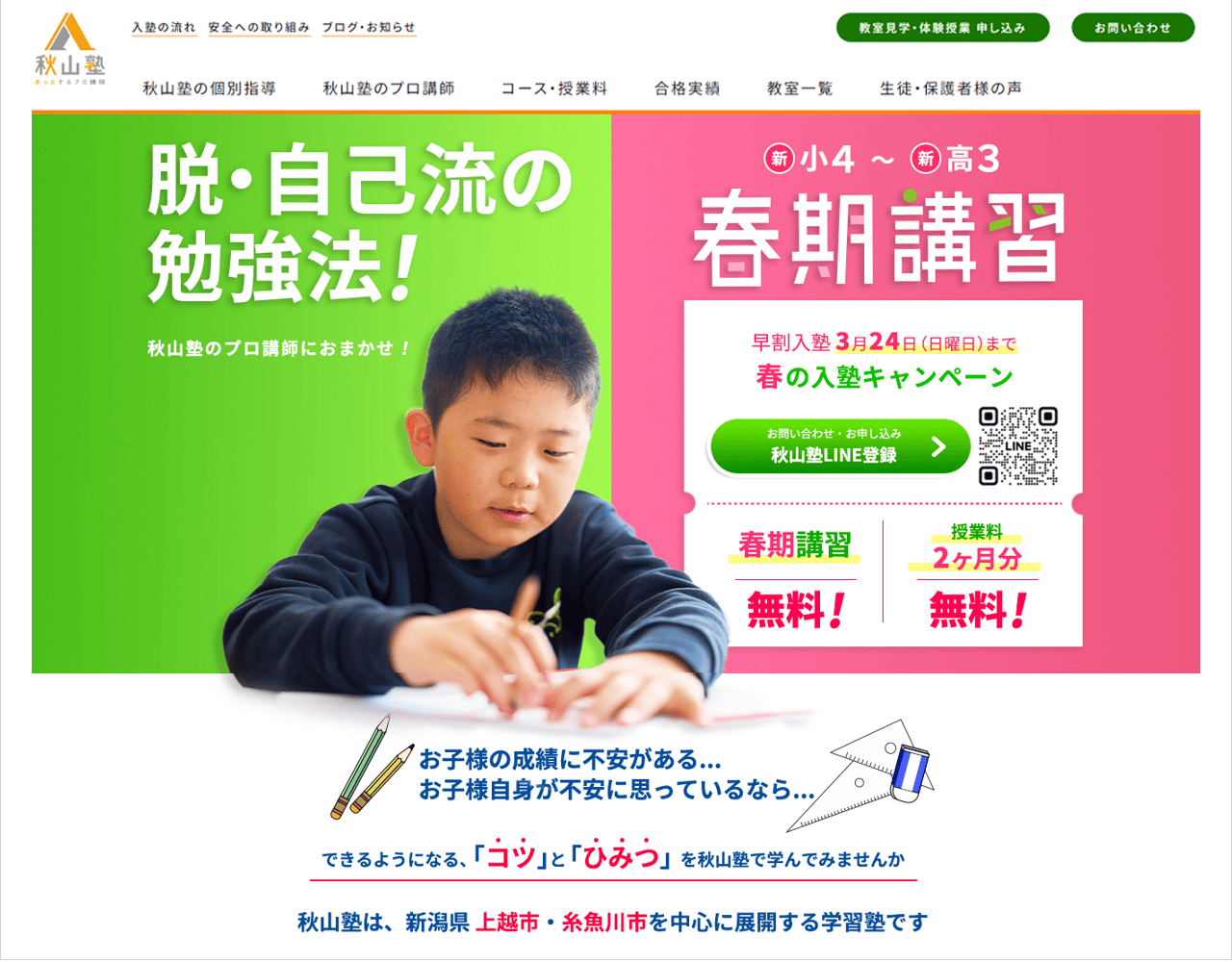
LINE登録後の入塾率90%超えを実現!個別指導塾ウェブサイトリニューアルとクロスメディア集客
2nd stage株式会社

見込み顧客の取りこぼしを防ぐ! 季節講習LP制作で入塾への確かな導線を確立した地域密着塾の集客戦略
2nd stage株式会社

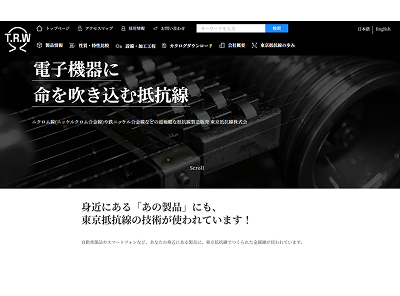
お問い合わせ件数200倍以上!集客力とCV率を大幅アップWebサイトリニューアル
東京抵抗線株式会社

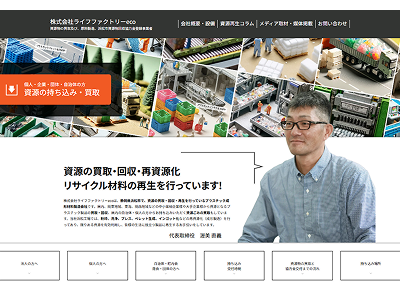
月間流入数120倍以上!「ゴミ」のイメージを覆し、BtoB/BtoC集客を両立させた資源再生企業コーポレートサイト構築
株式会社ライフファクトリーeco
-1.png?width=400&height=208&name=Frame%20297%20(1)-1.png)
英検準二級合格率100%を訴求! 信頼性と地域集客を両立させた個別指導塾LP戦略
株式会社educrea

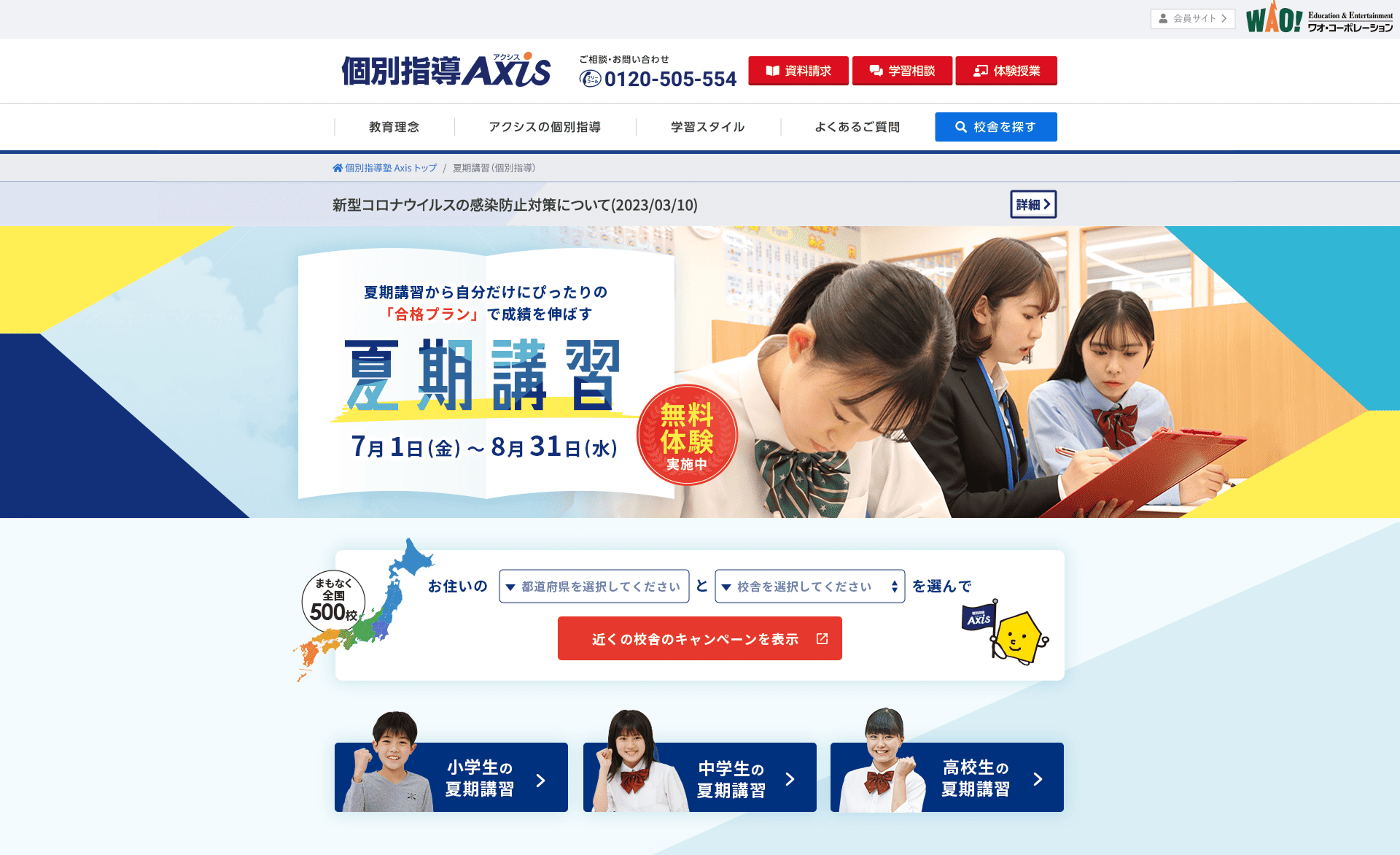
比較検討ユーザーの不安を解消!全国500校展開塾のCV率を高めた階層型LP戦略とマイクロコンバージョン設計
株式会社ワオ・コーポレーション
個別指導アクシス
.png?width=1280&height=891&name=PC%20%CC%B3%E3%82%AF%E3%83%A9%E3%82%A4%E3%82%A2%E3%83%B3%E3%83%88%E6%B3%A8%E6%96%87%E7%A2%BA%E8%AA%8D%E7%94%BB%E9%9D%A2(1).png)
従業員の負担を大幅削減!老舗仕出し料理店のBtoB受注をDX化したオンライン注文システムUIUX設計
株式会社八百彦本店

「舐めても安心」の無添加スキンケア! 人用高級化粧品の知見を活かしたペットECサイト構築とブランド訴求戦略
キュア株式会社(LARULARU)
ウェブ集客・制作に関するお悩みを解決します!
ウェブ集客やホームページデザイン、運用更新、システムの保守に関するお悩みに関する無料相談を行っています。
制作や保守に必要なお見積りも対応しています。
また、パートナーとなる企業様からの協業の打診や、優れたサービスをお持ちの企業様からのご提案も受け付けています。